웹 개발을 할 때 모든 디자인 요소를 직접 만들 필요 없다.
구글 머터리얼에서 제공하는 기능을 사용하면, 간단히 디자인 요소를 사용할 수 있다.
오늘 설명할 내용은 아이콘을 사용하는 방법이다.
(Material Design 2 기준으로 설명. 가장 최신 버전은 Materia Design 3이다)
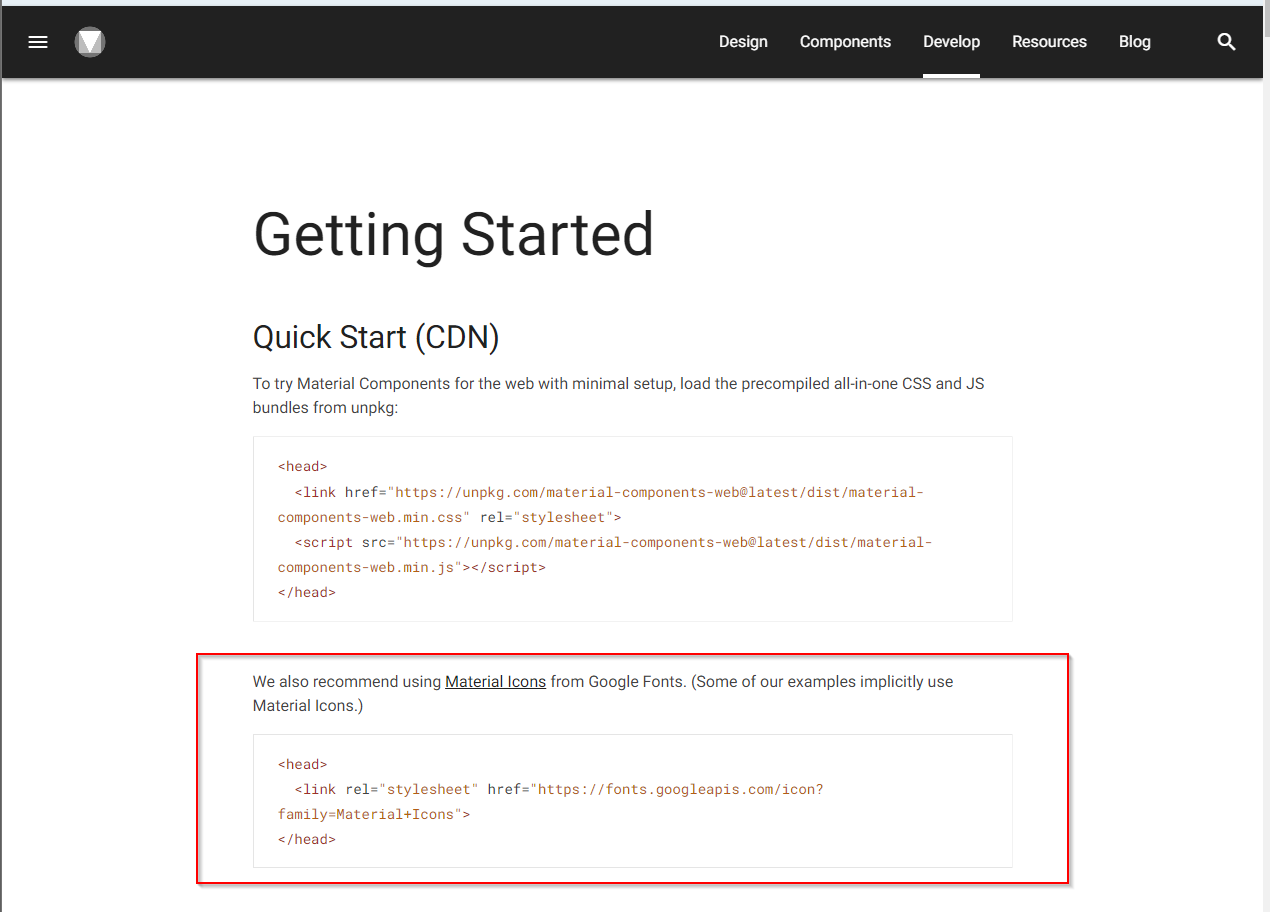
1. Material Design 웹사이트에서 CDN 설치 설명 확인

다른 디자인 요소도 제공하지만, 아이콘만 사용할 거라면 빨간색 박스 안에 있는 내용만 head 태그 안에 넣어주면 된다.

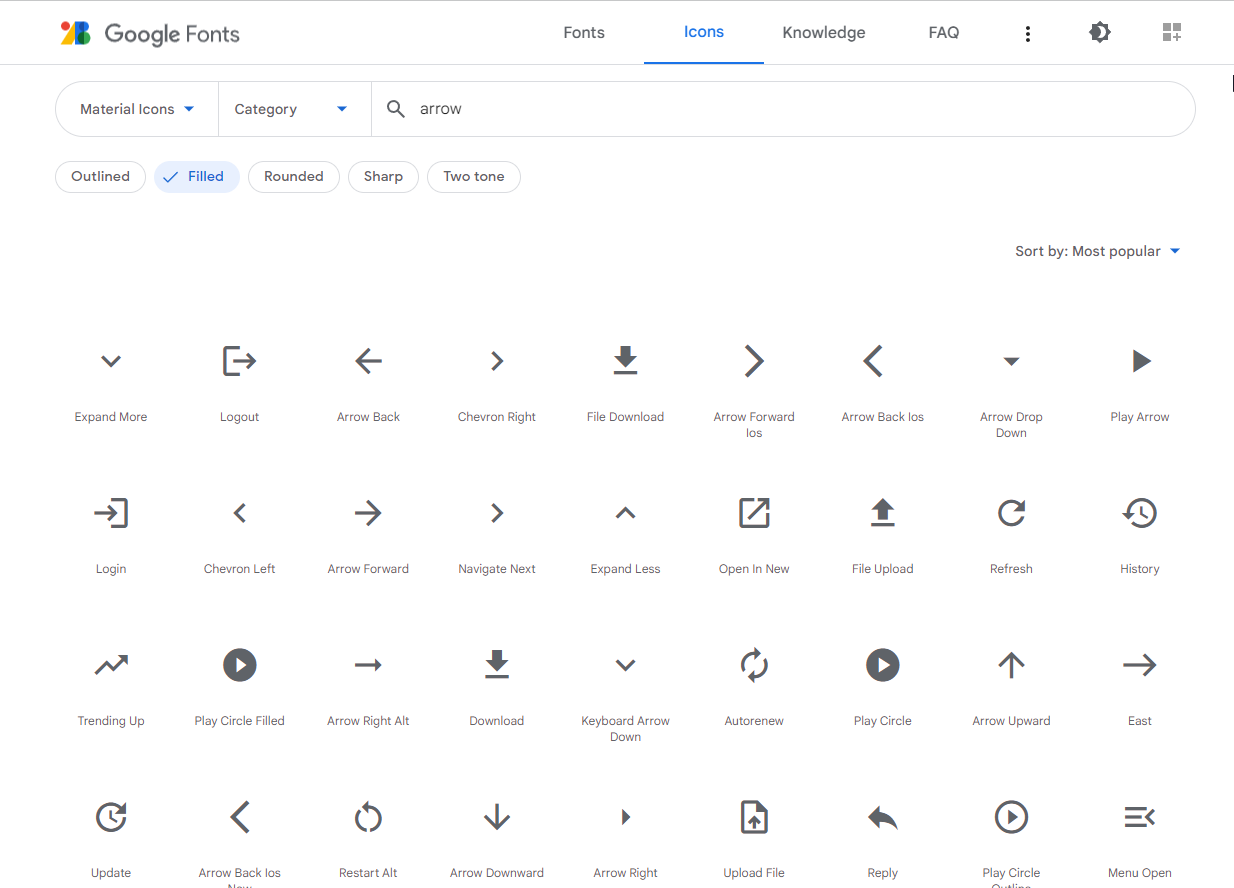
2. 원하는 아이콘 검색 후 태그 복사
구글 폰트 사이트에서 원하는 아이콘 내용을 검색한다.
https://fonts.google.com/icons?selected=Material+Icons&icon.query=arrow
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
다양한 아이콘을 추천해준다.

아이콘을 선택하면, 해당 태그를 확인할 수 있다.

해당 태그를 사용하고자 하는 body 태그 안에 위치시킨다.

화면에 잘 출력되는 것을 볼 수 있다

참고 자료
https://m2.material.io/develop/web/getting-started
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
https://fonts.google.com/icons?selected=Material+Icons&icon.query=arrow
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com

'개발자 도전기' 카테고리의 다른 글
| 공부일지 | #5. 새벽 기상 후, 출근 전까지 코딩 (0) | 2022.12.01 |
|---|---|
| [Bootstrap] 예시(Examples)의 코드를 뽑아내는 방법 (0) | 2022.12.01 |
| 공부일지 | #4. 현재 공부 현황 정리 (0) | 2022.11.26 |
| [SQL Server] 트랜잭션 개념 정리 (0) | 2022.11.22 |
| 데이터베이스 개념 정리 (0) | 2022.11.22 |



